Витрина туров/Настройки/Визуальные настройки — различия между версиями
Fokanov (обсуждение | вклад) (→Виды модуля) |
Fokanov (обсуждение | вклад) (→Виды модуля) |
||
| Строка 2: | Строка 2: | ||
== Виды модуля == | == Виды модуля == | ||
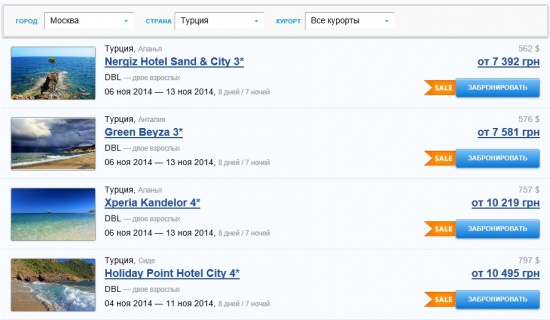
| − | Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров). | + | Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров). |
| + | |||
| + | [[Файл:vitrina_h_new.jpg|550px]] | ||
| + | |||
На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении: | На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении: | ||
* с большой фотографией; | * с большой фотографией; | ||
| Строка 8: | Строка 11: | ||
* обновлённый. | * обновлённый. | ||
По умолчанию выбран вертикальный модуль с большой фотографией. | По умолчанию выбран вертикальный модуль с большой фотографией. | ||
| − | [[Файл:Block_use.jpg|300px|thumb|right|Виды модуля]] | + | [[Файл:Block_use.jpg|300px|thumb|right|Виды модуля]] |
В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. | В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. | ||
Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку. | Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку. | ||
Версия 00:09, 22 октября 2014
Виды модуля
Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров).
На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении:
- с большой фотографией;
- с маленькой фотографией;
- обновлённый.
По умолчанию выбран вертикальный модуль с большой фотографией.
В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку.
Цветовые решения
Адаптация модуля к дизайну сайта осуществляется тремя способами: простая настройка, подробная и настройка для веб-мастера. О каждой из них речь пойдет далее.
Возьмите во внимание, что для видов модуля "горизонтальный обновленный" и "вертикальный обновленный" нет цветовых схем, а также подробной их настройки.
Простая настройка – цветовые схемы. Вы можете выбрать одну из цветовых схем, которые подготовили наши дизайнеры. Если вам необходимы другие цвета, воспользуйтесь вкладкой «Подробная настройка».
По умолчанию выбрана цветовая схема "Стандарт".
Подробная настройка модуля регулирует цвет элементов модуля: его фильтры, заголовок, "окно" результата, названия отеля, цены, кнопки и т.д. Значение цвета задается шестнадцатеричным кодом (hex-кодом) палитры RGB.
Флажок прозрачности обнуляет, заданное для фона элемента, значение цвета, делая его прозрачным.
Для веб-мастера. На основе выбранного блока (вида) модуля, Вы сами настраиваете CSS-стили его "скелета". Заметьте, что при редактировании CSS вы лишаетесь гарантии на поддержку отображения модуля.