Витрина туров/Настройки/Визуальные настройки — различия между версиями
Fokanov (обсуждение | вклад) (Новая страница: « == Виды модуля == Изменяя вид модуля, Вы варьируете положение и пропорции элементов резул…») |
Fokanov (обсуждение | вклад) |
||
| (не показаны 4 промежуточных версий 1 участника) | |||
| Строка 2: | Строка 2: | ||
== Виды модуля == | == Виды модуля == | ||
| − | Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров). | + | Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров). |
| + | |||
| + | [[Файл:vitrina_h_new.jpg|550px]] | ||
| + | |||
На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении: | На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении: | ||
* с большой фотографией; | * с большой фотографией; | ||
| Строка 8: | Строка 11: | ||
* обновлённый. | * обновлённый. | ||
По умолчанию выбран вертикальный модуль с большой фотографией. | По умолчанию выбран вертикальный модуль с большой фотографией. | ||
| − | + | [[Файл:Block_use.jpg|300px|thumb|right|Виды модуля]] | |
В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. | В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. | ||
Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку. | Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку. | ||
| Строка 16: | Строка 19: | ||
Адаптация модуля к дизайну сайта осуществляется тремя способами: простая настройка, подробная и настройка для веб-мастера. О каждой из них речь пойдет далее. | Адаптация модуля к дизайну сайта осуществляется тремя способами: простая настройка, подробная и настройка для веб-мастера. О каждой из них речь пойдет далее. | ||
Возьмите во внимание, что для видов модуля "горизонтальный обновленный" и "вертикальный обновленный" нет цветовых схем, а также подробной их настройки.<br> | Возьмите во внимание, что для видов модуля "горизонтальный обновленный" и "вертикальный обновленный" нет цветовых схем, а также подробной их настройки.<br> | ||
| − | '''Простая настройка – цветовые схемы'''. Вы можете выбрать одну из цветовых схем, которые подготовили наши дизайнеры. Если вам необходимы другие цвета, воспользуйтесь вкладкой «Подробная настройка». | + | '''Простая настройка – цветовые схемы'''. Вы можете выбрать одну из цветовых схем, которые подготовили наши дизайнеры.<br> |
| + | Схемы доступны во всех цветах радуги: | ||
| + | * стандартная; | ||
| + | * красная; | ||
| + | * оранжевая; | ||
| + | * желтая; | ||
| + | * зеленая; | ||
| + | * голубая; | ||
| + | * синяя; | ||
| + | * фиолетовая. | ||
| + | Если вам необходимы другие цвета, воспользуйтесь вкладкой «Подробная настройка». | ||
| + | |||
| + | [[Файл:vitrina_skin.jpg|500px]] | ||
По умолчанию выбрана цветовая схема "Стандарт".<br> | По умолчанию выбрана цветовая схема "Стандарт".<br> | ||
| − | '''Подробная настройка''' модуля регулирует цвет элементов модуля: его фильтры, заголовок, "окно" результата, названия отеля, цены, кнопки и т.д. Значение цвета задается шестнадцатеричным кодом (hex-кодом) палитры RGB. | + | '''Подробная настройка''' модуля регулирует цвет элементов модуля: его фильтры, заголовок, "окно" результата, названия отеля, цены, кнопки и т.д. |
| + | |||
| + | [[Файл:vitrina_type_2.jpg|500px]] [[Файл:vitrina_type_2_1.jpg|310px]] | ||
| + | |||
| + | Значение цвета задается шестнадцатеричным кодом (hex-кодом) палитры RGB. | ||
Флажок прозрачности обнуляет, заданное для фона элемента, значение цвета, делая его прозрачным.<br> | Флажок прозрачности обнуляет, заданное для фона элемента, значение цвета, делая его прозрачным.<br> | ||
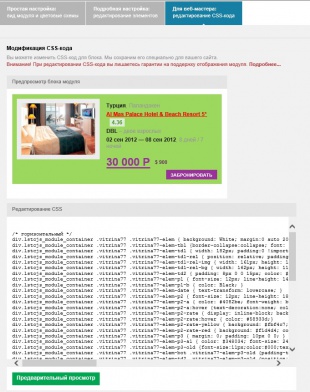
'''Для веб-мастера'''. На основе выбранного блока (вида) модуля, Вы сами настраиваете CSS-стили его "скелета". Заметьте, что при редактировании CSS вы лишаетесь гарантии на поддержку отображения модуля. | '''Для веб-мастера'''. На основе выбранного блока (вида) модуля, Вы сами настраиваете CSS-стили его "скелета". Заметьте, что при редактировании CSS вы лишаетесь гарантии на поддержку отображения модуля. | ||
| + | |||
| + | [[Файл:vitrina_type_3.jpg|310px]] | ||
| + | |||
| + | == Смотрите также == | ||
| + | |||
| + | [[Настройка_визуальной_конфигурации|Визуальная конфигурация модулей]] | ||
Текущая версия на 13:17, 22 октября 2014
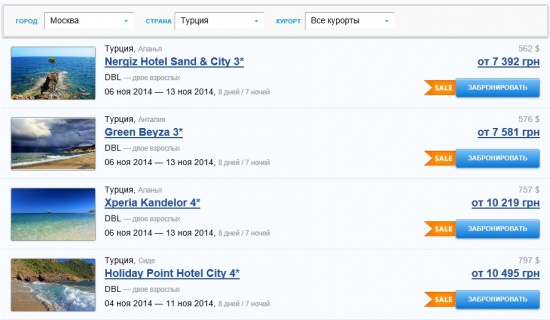
Виды модуля
Изменяя вид модуля, Вы варьируете положение и пропорции элементов результатов (туров).
На текущий момент мы представляем такие виды в горизонтальном и вертикальном положении:
- с большой фотографией;
- с маленькой фотографией;
- обновлённый.
По умолчанию выбран вертикальный модуль с большой фотографией.
В зависимости от вида модуля, количества строк и колонок, для его установки на страницу требуется разное, по ширине и высоте, пространство. Обращаем внимание, что обновлённый вид модуля в горизонтальном положении не поддерживает вывод туров более чем в одну колонку.
Цветовые решения
Адаптация модуля к дизайну сайта осуществляется тремя способами: простая настройка, подробная и настройка для веб-мастера. О каждой из них речь пойдет далее.
Возьмите во внимание, что для видов модуля "горизонтальный обновленный" и "вертикальный обновленный" нет цветовых схем, а также подробной их настройки.
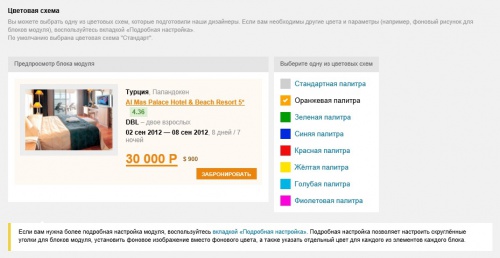
Простая настройка – цветовые схемы. Вы можете выбрать одну из цветовых схем, которые подготовили наши дизайнеры.
Схемы доступны во всех цветах радуги:
- стандартная;
- красная;
- оранжевая;
- желтая;
- зеленая;
- голубая;
- синяя;
- фиолетовая.
Если вам необходимы другие цвета, воспользуйтесь вкладкой «Подробная настройка».
По умолчанию выбрана цветовая схема "Стандарт".
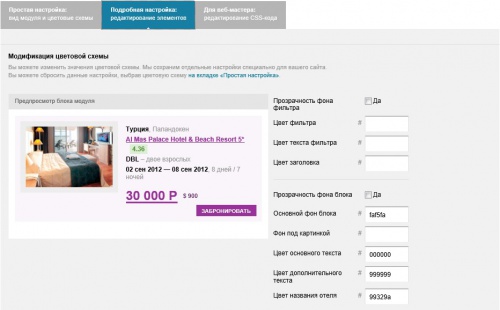
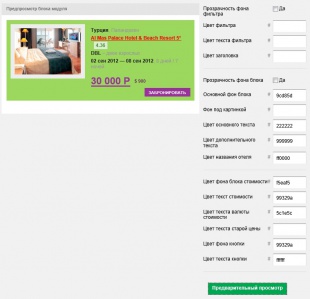
Подробная настройка модуля регулирует цвет элементов модуля: его фильтры, заголовок, "окно" результата, названия отеля, цены, кнопки и т.д.
Значение цвета задается шестнадцатеричным кодом (hex-кодом) палитры RGB.
Флажок прозрачности обнуляет, заданное для фона элемента, значение цвета, делая его прозрачным.
Для веб-мастера. На основе выбранного блока (вида) модуля, Вы сами настраиваете CSS-стили его "скелета". Заметьте, что при редактировании CSS вы лишаетесь гарантии на поддержку отображения модуля.